1. 티스토리 스킨 설치하기
by 프라치노프라치노 공책을 포함하여, 티스토리 스킨을 설치하는 방법은 간단합니다. 정말 쉬워서 HTML을 하나도 모르는 분들도 무리없이 진행할 수 있습니다. 진행 방법을 3단계로 요약하면 아래와 같습니다:
- 스킨 파일을 블로그에 업로드한다.
- 블로그에 설치된 스킨을 최적화하기 위해 몇몇 설정을 한다.
- 스킨을 입맛에 맞게 사용자화한다.
이제 스킨 설치를 시작해 보도록 하겠습니다.

1. 스킨 업로드
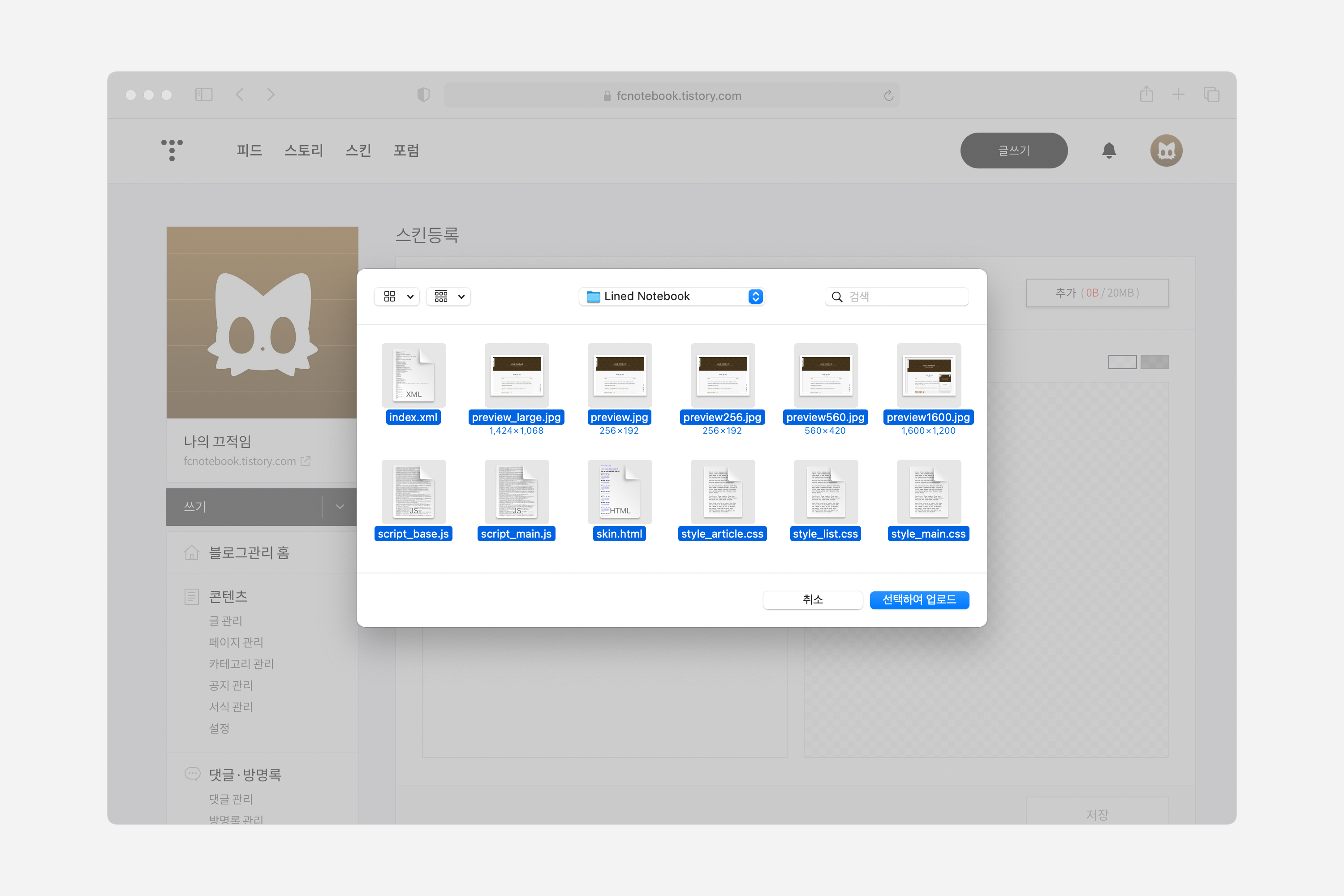
블로그 관리 페이지에서 ‘스킨 변경’, 그다음 ‘스킨 등록’으로 이동하세요. 그리고 다운로드한 스킨 폴더에 있는 파일을 업로드하세요. 스킨 폴더 내 파일은 총 13개입니다. 업로드가 끝났다면 스킨을 저장하고 ‘스킨 보관함’으로 이동해서 스킨을 적용하세요. 다 되었다면, ‘꾸미기’의 ‘모바일’ 메뉴로 이동하세요.

2. 모바일 웹 페이지 비활성화
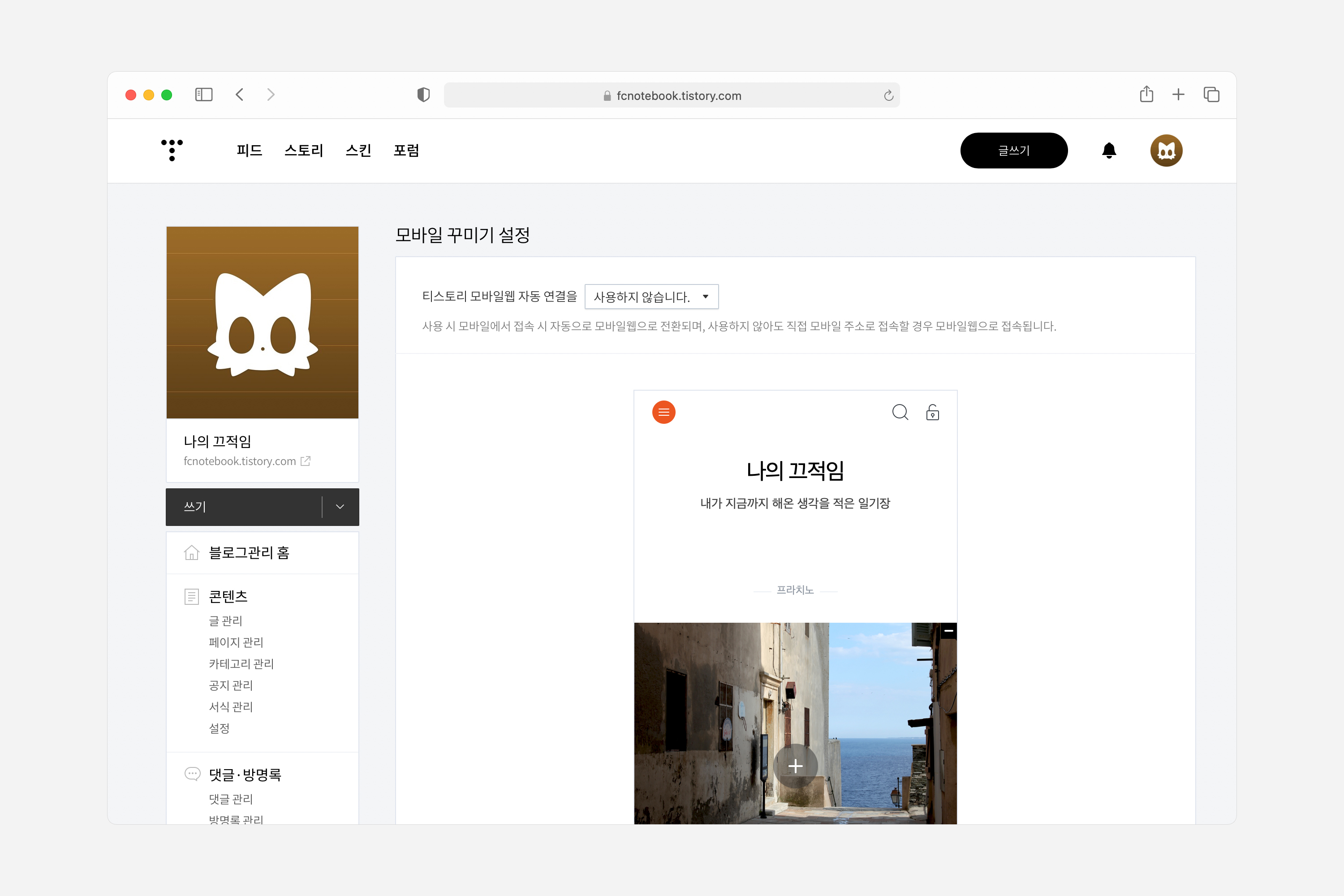
프라치노 공책은 모든 기기를 지원하는 반응형 스킨이기 때문에 모바일 웹 페이지가 필요하지 않습니다. ‘모바일 꾸미기 설정’에서 티스토리 모바일 웹 자동 연결을 ‘사용하지 않습니다’로 바꾸고 설정을 저장합니다.
이제 ‘꾸미기’의 ‘설정’ 메뉴로 이동합니다.

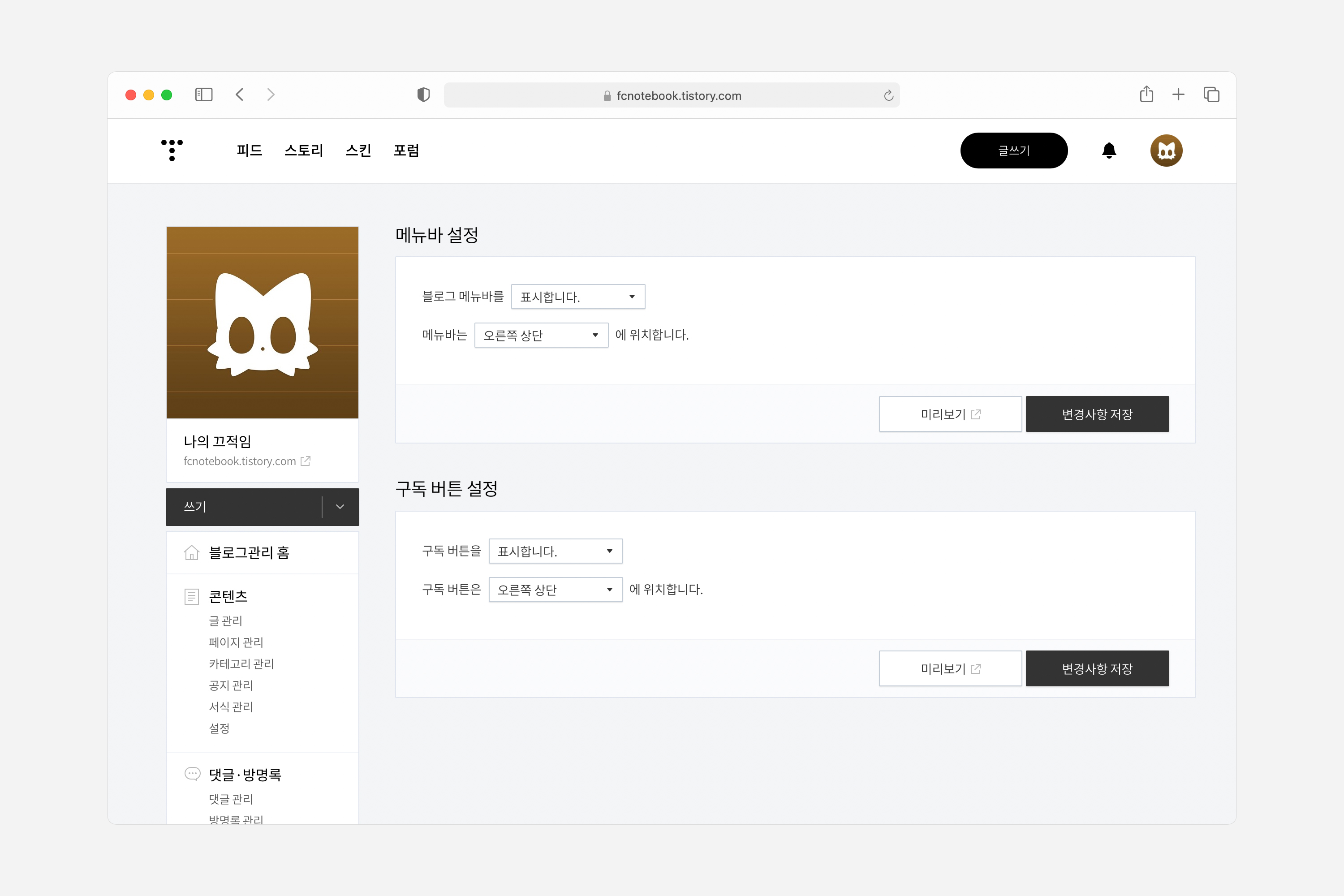
3. 메뉴바/구독 버튼 켜기
프라치노 공책을 올바르게 사용하기 위해서는 메뉴바와 구독 버튼을 켜야 합니다. 각각 항목들을 ‘표시합니다’로 바꾸고 변경사항을 저장합니다.

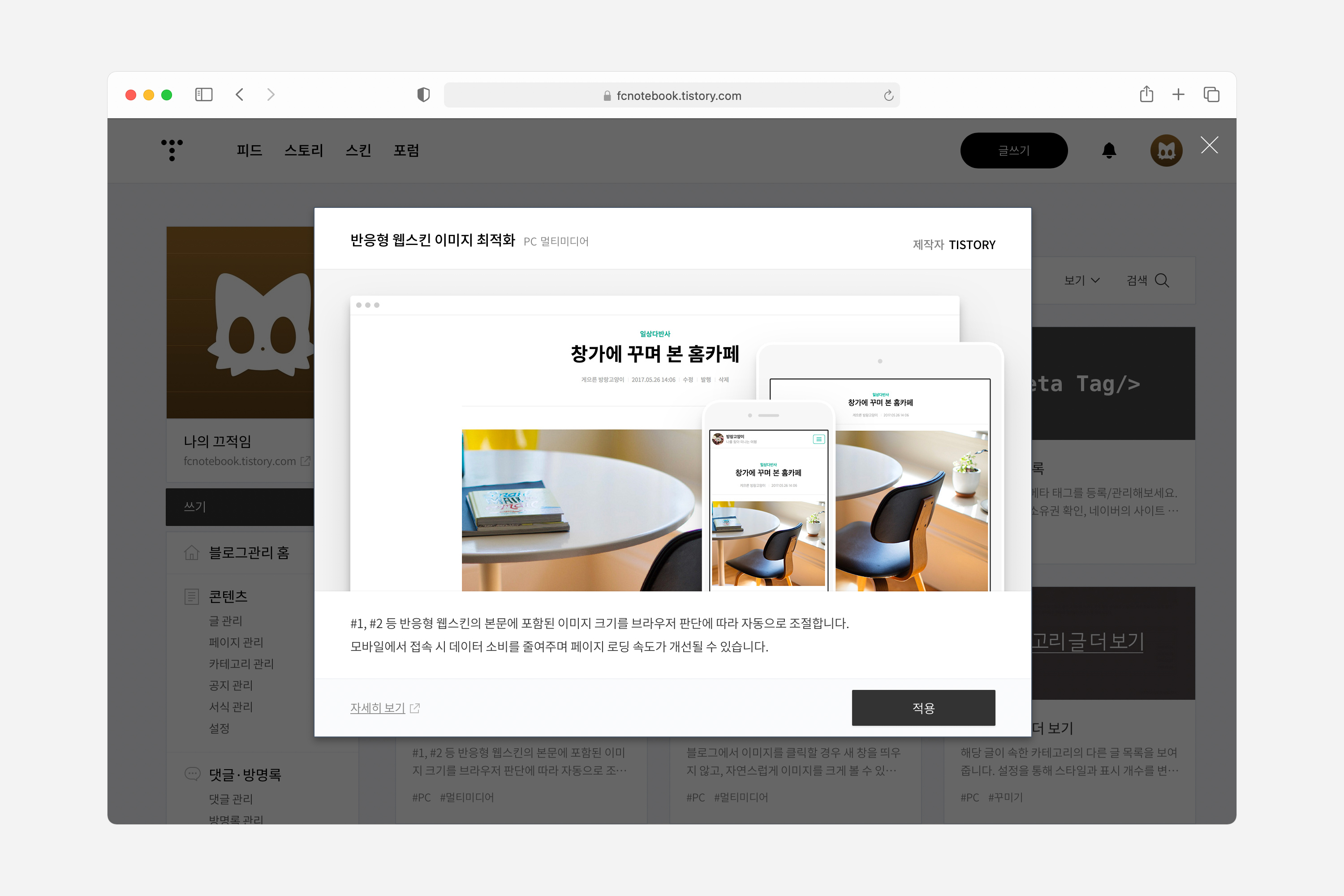
4. 플러그인 설정
마지막으로 티스토리의 플러그인 설정을 최적화해야 합니다. ‘플러그인’ 메뉴로 이동하고, ‘반응형 웹스킨 이미지 최적화’ 플러그인을 켜 주세요. 그리고 ‘무지개 링크’, ‘댓글/방명록 이모티콘 표시’, ‘블로그 아이콘 표시’, ‘홈페이지 아이콘 표시 (파비콘)’, ‘SNS 글보내기’, ‘소셜댓글 LiveRe’, ‘코드 문법 강조’ 플러그인은 이미 스킨 내에 포함되어 있거나 지원하지 않으므로 설정을 해지해 주세요.
이제 스킨 설정이 모두 완료되었습니다. 블로그로 돌아가 스킨이 제대로 적용되었는지 확인해 주세요. 티스토리 스킨, 프라치노 공책으로 즐거운 티스토리 되기를 바랍니다. 😊
'User's Guide' 카테고리의 다른 글
| 3. 스킨 옵션 항목 훑어보기 (3) | 2020.12.19 |
|---|---|
| 2. 사이드바 모듈 설정하기 (1) | 2020.12.19 |
| 1-1. 티스토리 스킨 업데이트하기 (0) | 2020.12.19 |
블로그의 정보
프라치노 공책
프라치노