1-1. 티스토리 스킨 업데이트하기
by 프라치노프라치노 공책을 포함하여 모든 티스토리 스킨은 ‘1. 티스토리 스킨 설치하기’와 동일한 방법으로 설치하면 됩니다. 그런데 이렇게 하면 설정했던 모든 컬러나 스타일 등이 아예 초기 상태로 돌아갈 수 있습니다. 스킨의 핵심이 변경되어서 새로 설치하는 것이라면 상관없지만, 단순히 버그 해결을 위해 스킨을 업데이트하는 것인데 모든 설정이 초기화된다면 이는 부담스러울 수도 있습니다.
스킨이 초기화되는 것을 막기 위해 다른 방법으로 스킨을 업데이트하는 법에 관하여 알아보겠습니다.
따라 하기 전 주의사항
이 방법은 설치된 스킨의 버전이 2.x.y일 때 x는 일치하지만 y는 수가 없거나 다른 작은 업데이트일 때에만 해당되며, x대의 주요 업데이트일 경우에는 절대 따라 하면 안 됩니다. 그리고 스킨 설치 때와 마찬가지로 업데이트하기 전에는 사용하고 있는 스킨을 백업해야 합니다.
버전 1 또는 2.0 베타 이용자는 이 방법을 따라하면 안 됩니다. 참고 바랍니다.
이 설명서를 따라 하기 전에 Visual Studio Code 등의 코드 편집 앱을 시스템에 설치하세요. 코드를 편집하지는 않지만 HTML 파일을 열어야 하기 때문에 필요합니다. 메모장이나 텍스트 편집기로도 HTML을 열 수는 있지만 인코딩 방식이 달라 파일이 손상될 수 있기 때문에 이는 권장하지 않습니다.
이제 티스토리 스킨 업데이트를 시작해 봅시다.

1. 스킨 파일 대치하기
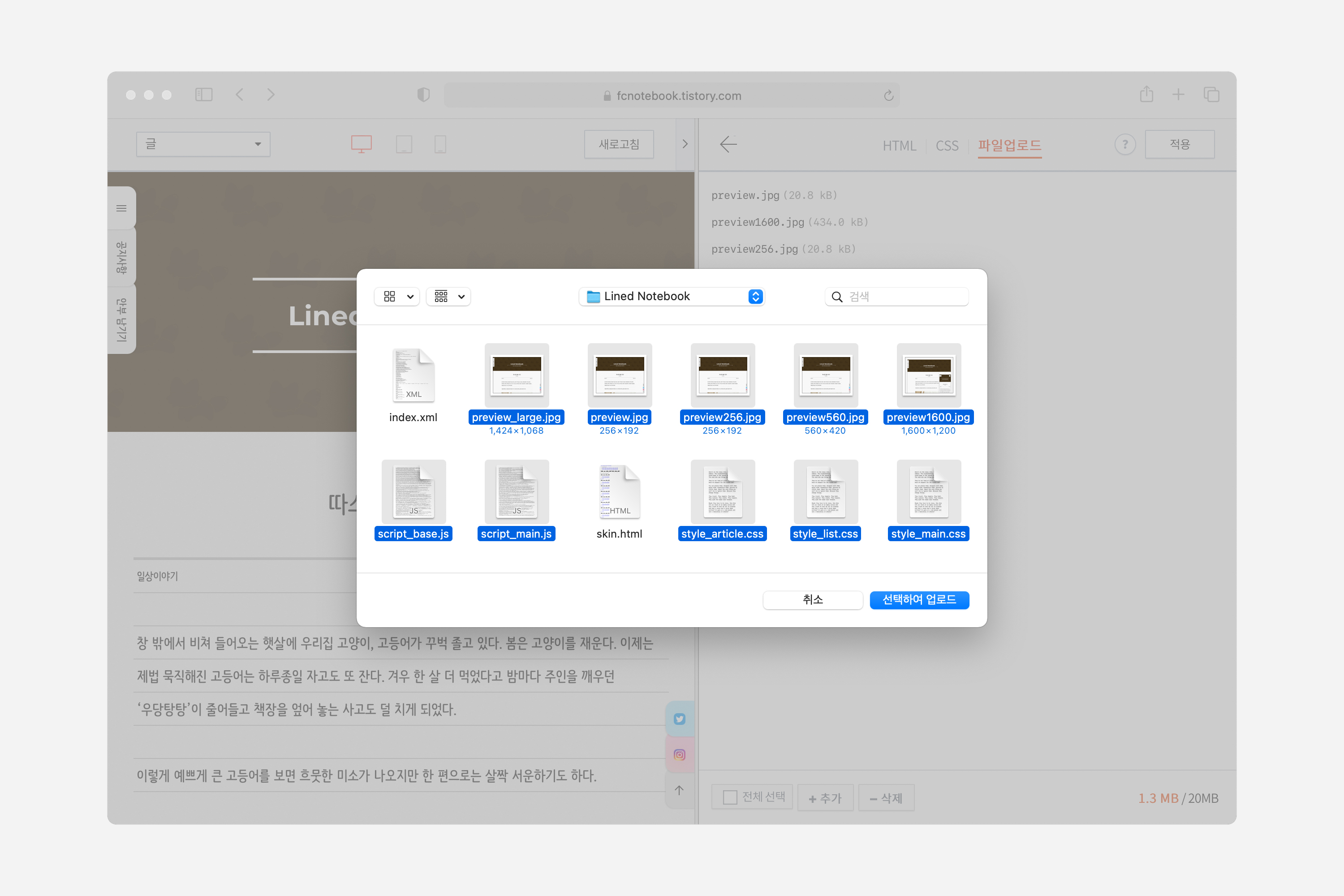
최신 버전의 스킨 파일을 다운로드하세요. 스킨을 구입했을 때 받은 다운로드 메일이나 my.paddle.com에서 다운로드할 수 있습니다. 다운로드하였다면 블로그 관리 페이지에서 ‘꾸미기’ 항목의 ‘스킨 편집’으로 이동하고, ‘html 편집’ → ‘파일업로드’ 탭으로 이동하세요.
여기서 ‘추가’ 버튼을 누르고 다운로드한 스킨 폴더에서 index.xml, skin.html, style.css 파일을 제외한 나머지 파일들을 업로드하세요. 업로드가 끝나면 ‘HTML’ 탭으로 이동합니다.

2. HTML 코드 대치하기
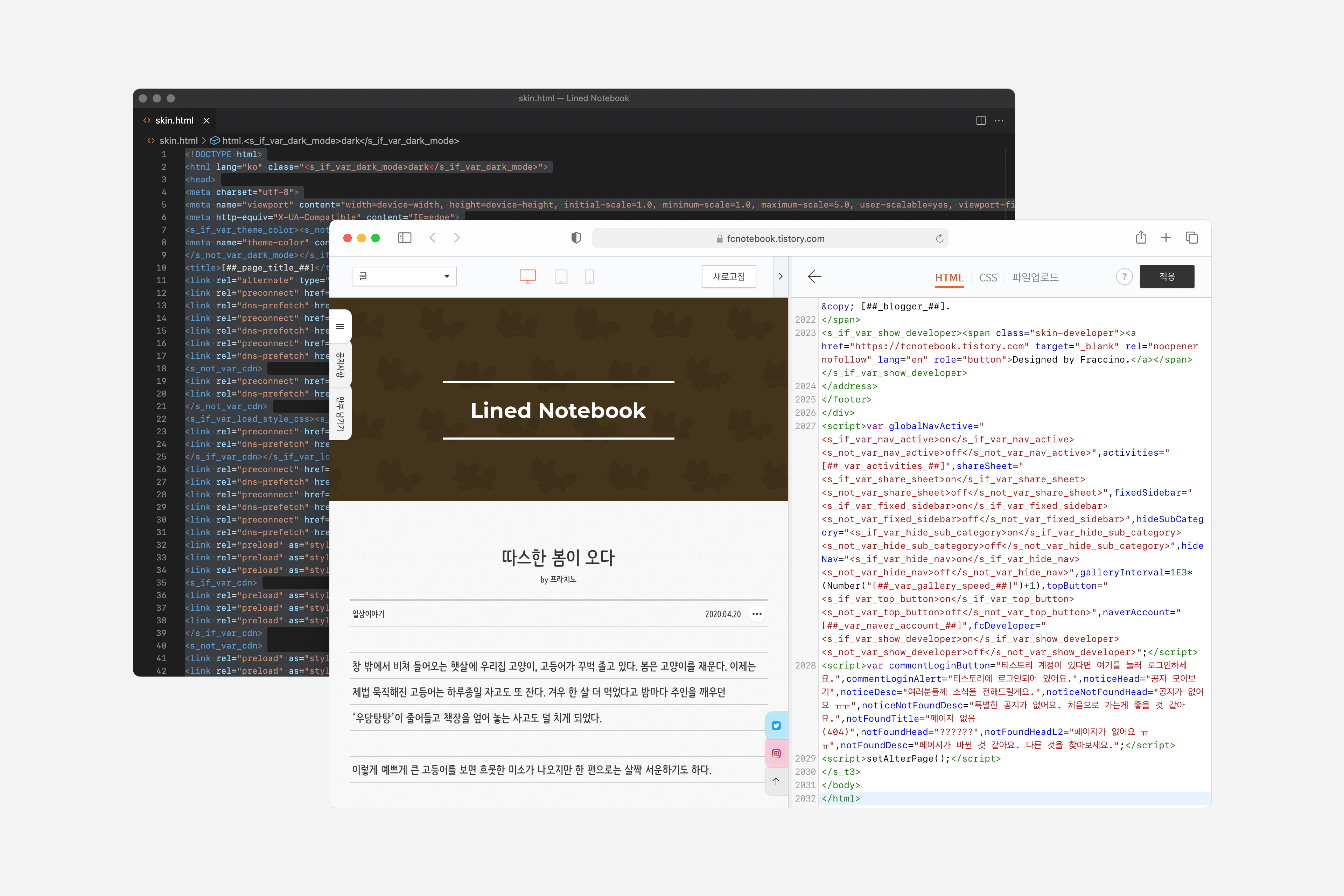
다운로드한 스킨 폴더에서 skin.html을 코드 편집 앱으로 열고, 키보드 Command(Ctrl) + A 키를 눌러 코드 전체를 선택하세요. 전체 선택된 코드를 복사하고 ‘html 편집’ 페이지의 ‘HTML’ 탭에 있는 코드 전체를 복사한 코드로 덮어 씌우세요. 마지막으로 변경 사항을 적용하면 업데이트 과정이 모두 끝납니다.
어려움을 겪고 있다면
스킨 업데이트에 어려움을 겪고 있나요? 그렇다면 카카오톡 채널로 문의해 주세요. 지원 가능 범위 내에 최대한 도와드리겠습니다. 향후 업데이트 대행 서비스를 제공할 예정입니다. 더 나은 스킨을 위해 노력하겠습니다.
'User's Guide' 카테고리의 다른 글
| 3. 스킨 옵션 항목 훑어보기 (3) | 2020.12.19 |
|---|---|
| 2. 사이드바 모듈 설정하기 (1) | 2020.12.19 |
| 1. 티스토리 스킨 설치하기 (0) | 2020.12.19 |
블로그의 정보
프라치노 공책
프라치노