3-2. 다크 모드 등 일반 기능 설정하기
by 프라치노여기에서는 티스토리 스킨, 프라치노 공책의 일반 기능을 설정하는 방법에 관하여 알아봅니다. 프라치노 공책은 스킨에 사용되는 자원의 경로를 하나로 통합하여 불필요한 파일 다운로드를 줄여주는 CDN을 비롯하여 다크 모드, 스킨 제작자 표시 등 여러 일반적인 기능을 지원합니다.

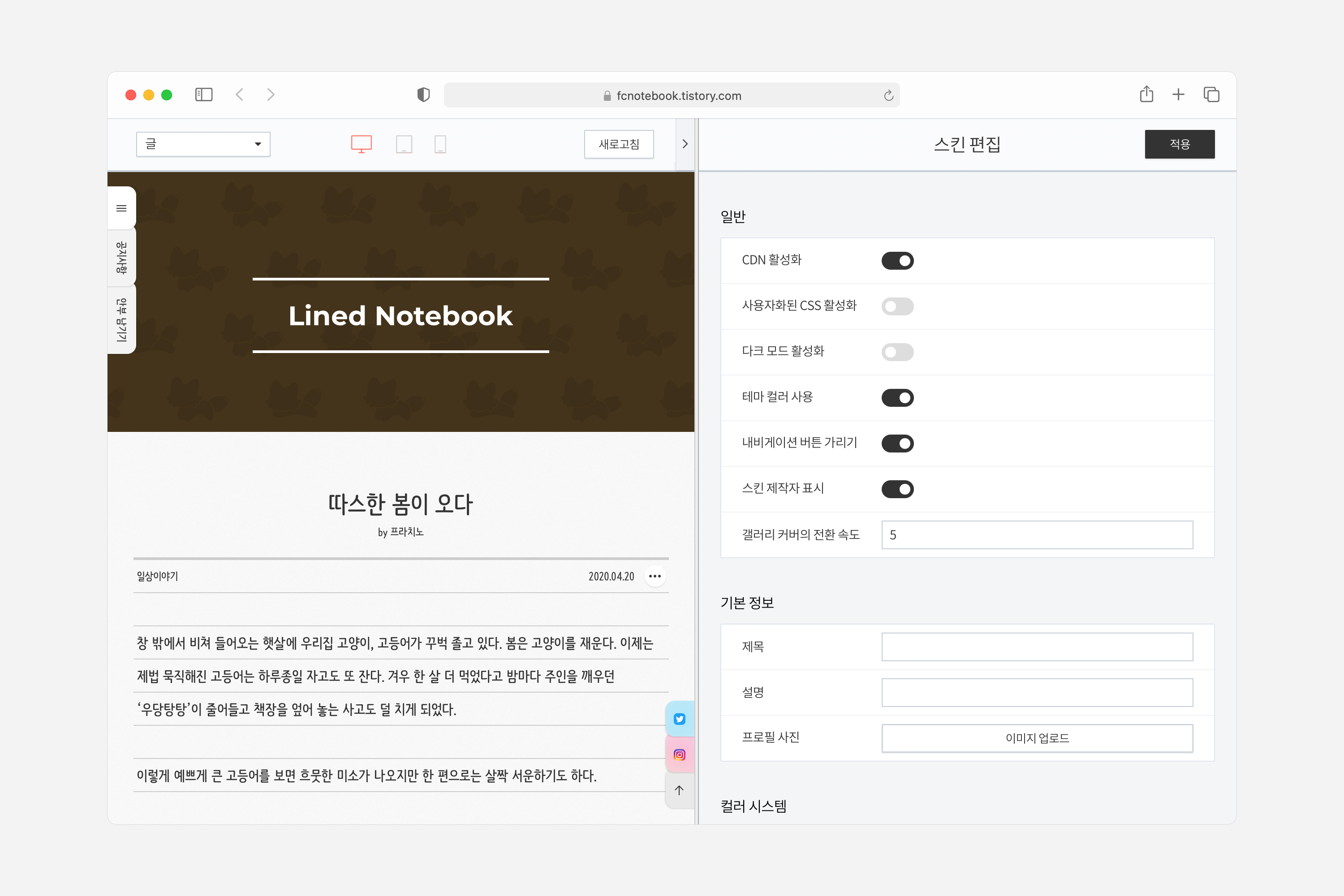
블로그 관리 페이지에서 ‘꾸미기’ 항목의 ‘스킨 편집’으로 이동한 후, ‘일반’ 항목에서 이를 설정할 수 있습니다.
1. CDN 활성화
CDN은 콘텐츠 전송 네트워크(Contents Delivery Network)의 약어입니다. 이것은 서버와 사용자 사이의 물리적 거리를 줄여 로드 지연을 최소화하는 기술을 의미합니다. 프라치노 공책에서는 스킨에 사용되는 자원의 경로를 하나로 통합하고자 이 기술을 사용합니다.
자원이 통합되면 프라치노 공책을 사용하는 여러 블로그에 접속할 때 중복되는 자원을 다운로드할 필요가 없게 됩니다. 이미 통합된 경로에서 다운로드된 자원을 사용하기 때문에 불필요한 다운로드 없이 페이지를 더욱 빠르게 불러올 수 있습니다.
결론적으로 이 기능을 켜면 스킨의 자원을 티스토리 블로그가 아닌, CDN에서 다운로드하게 되며 프라치노 공책을 사용하는 다른 블로그에 접속할 때에도 이미 다운로드된 자원을 활용하게 됩니다.
2. 사용자화된 CSS 활성화
프라치노 공책에서 기본적으로 사용되는 스타일 시트 외에 다른 스타일 시트 코드를 추가하고 싶다면 이 기능을 활성화하세요. 이 기능을 활성화한 후, 스킨 편집 페이지에서 ‘html 편집’ → ‘CSS’ 탭을 누르면 스타일 시트 코드를 추가할 수 있습니다.

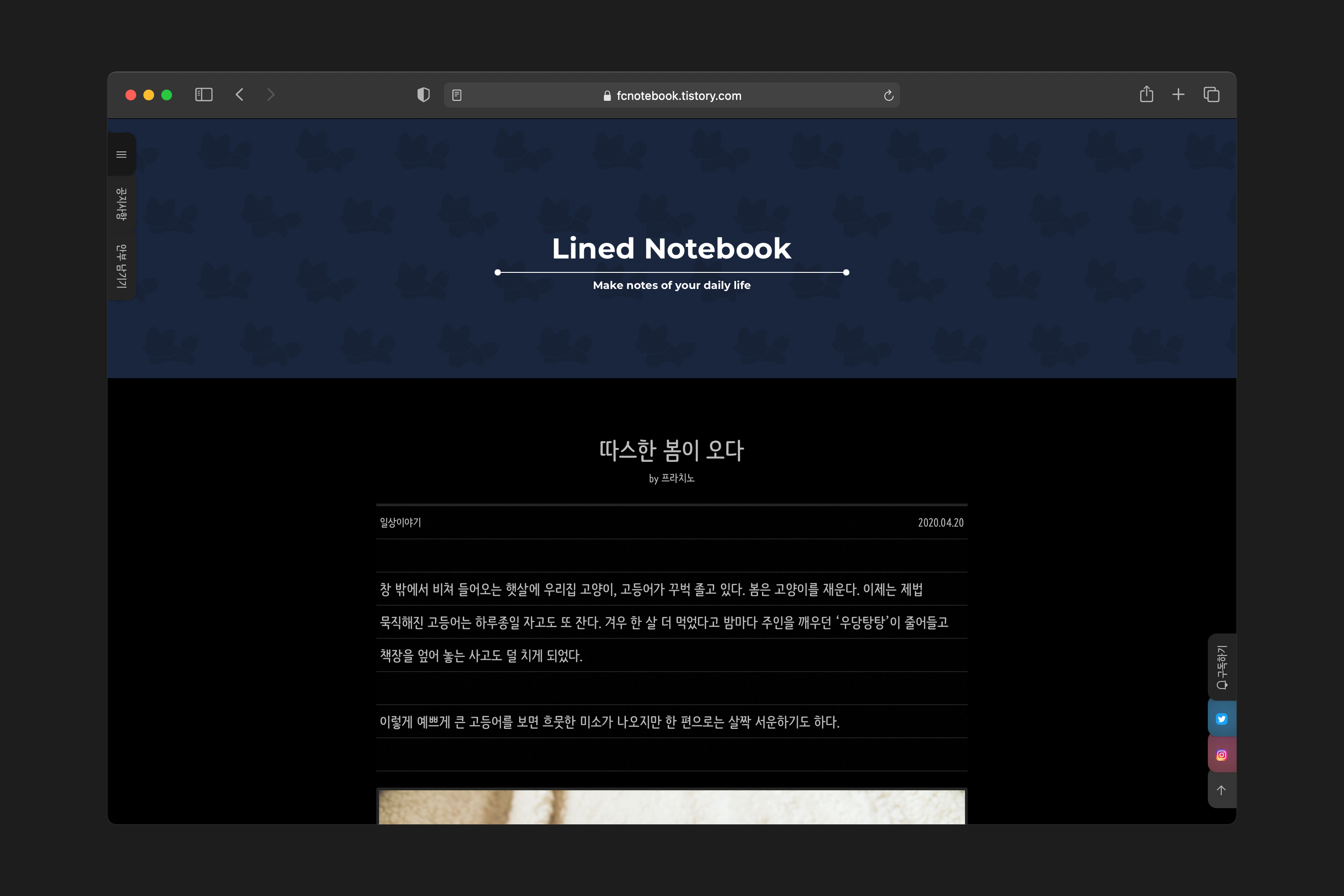
3. 다크 모드 활성화
프라치노 공책은 다크 모드를 지원합니다. 따라서 블로그의 분위기를 어둡게 설정할 수 있습니다. 단 다크 모드를 사용하려면 운영체제 또는 브라우저의 모양새가 다크 모드로 설정되어 있어야 합니다.
4. 테마 컬러 사용
가능한 경우 브라우저의 그래픽 인터페이스 요소에 사이트 헤더의 배경 컬러를 적용합니다. Safari 15 이상, Android용 Chrome, Samsung Internet 등에서 이를 확인할 수 있습니다.
5. 내비게이션 버튼 가리기
이 옵션을 켜면 페이지를 아래로 스크롤할 때 내비게이션 버튼들이 자동으로 숨겨지며, 방문자는 이 기능을 통해 콘텐츠에 더 몰입을 할 수 있습니다.
6. 스킨 제작자 표시
페이지 맨 아래에 ‘Designed by Fraccino.’ 링크를 표시합니다. 이 옵션을 끄면 해당 링크가 표시되지 않으며, 대신 브라우저의 콘솔 로그에 스킨 제작자가 표시됩니다.
7. 갤러리 커버의 전환 속도
홈 커버의 ‘갤러리 커버’에 있는 콘텐츠의 표시 속도를 설정합니다. 속도의 단위는 ‘초’입니다.
'User's Guide' 카테고리의 다른 글
| 3-3. 블로그 제목 등 스킨의 기본 정보 설정하기 (0) | 2020.12.24 |
|---|---|
| 3-1-2. 글 목록 스타일 설정하기 (2) | 2020.12.22 |
| 3-1-1. 첫 페이지 설정하기 (0) | 2020.12.21 |
블로그의 정보
프라치노 공책
프라치노