3-6. 사이트 헤더의 대표 사진 설정하기
by 프라치노티스토리 스킨, 프라치노 공책은 블로그의 사이트 헤더에 카테고리 또는 글의 대표 사진을 사이트 헤더의 배경으로 표시할 수 있습니다. 여기서는 이 기능에 관하여 자세히 알아봅니다.

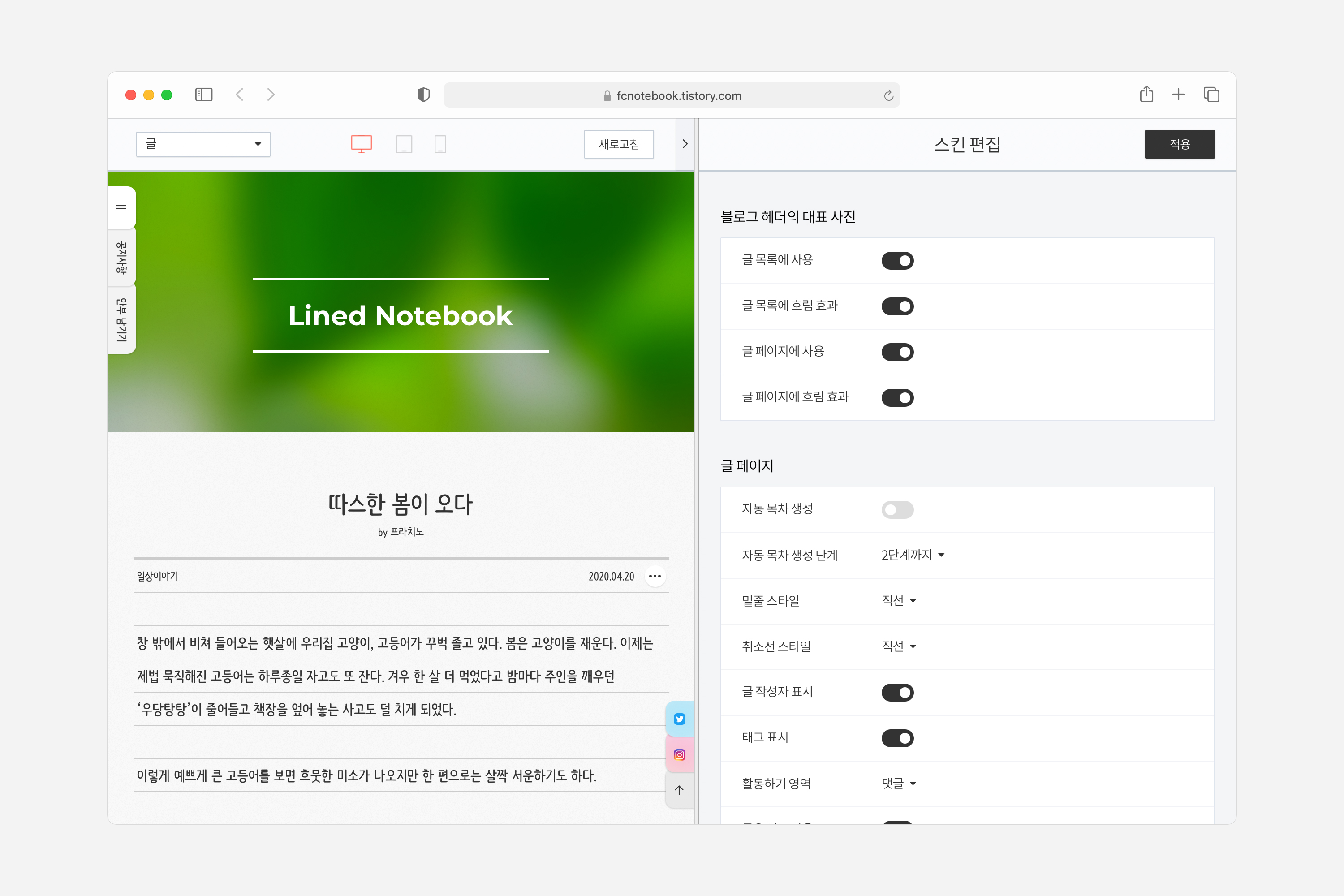
사이트 헤더의 대표 사진은 블로그 관리 페이지에서 ‘꾸미기’ 항목의 ‘스킨 편집’으로 이동한 후, ‘블로그 헤더의 대표 사진’ 항목에서 이를 설정하면 됩니다.
1. 글 목록에 사용
특정 카테고리의 글 목록 페이지일 때 카테고리의 대표 사진을 사이트 헤더에 표시합니다. 카테고리의 대표 사진은 블로그 관리 페이지에서 ‘콘텐츠’ 항목의 ‘카테고리 관리’로 이동한 후, 설정을 원하는 카테고리에 ‘관리’ 버튼을 눌러 ‘대표 이미지’를 설정하면 됩니다.
1-1. 글 목록에 흐림 효과
카테고리의 대표 사진이 사이트 헤더의 배경으로 표시될 때 배경에 흐림 효과(blur)를 적용할 것인지 설정합니다.
2. 글 페이지에 사용
글 페이지일 때 글의 대표 사진을 사이트 헤더에 표시합니다.
2-1. 글 페이지에 흐림 효과
글의 대표 사진이 사이트 헤더의 배경으로 표시될 때 배경에 흐림 효과를 적용할 것인지 설정합니다.

2-2. 글에서 기능 설정하기
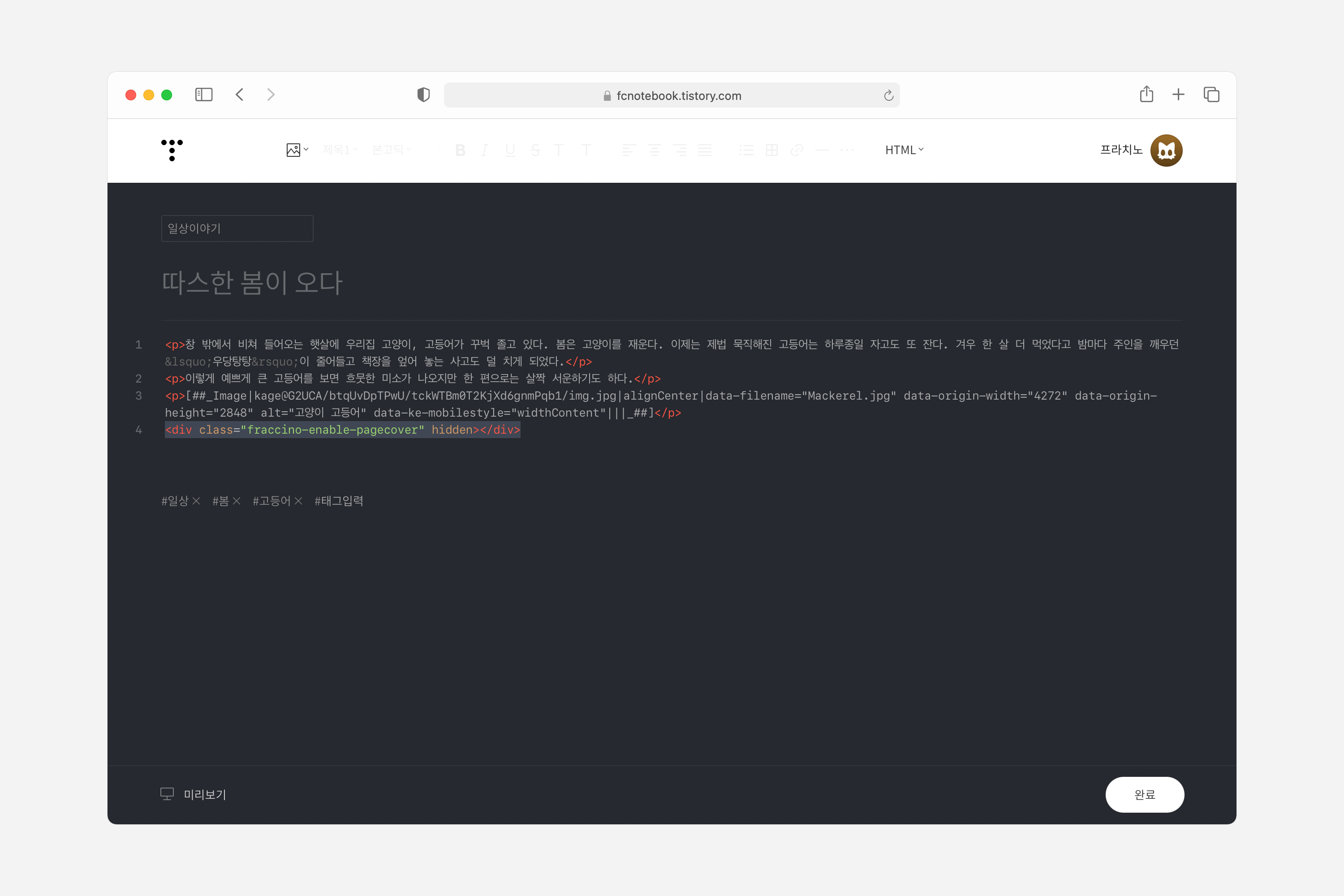
스킨 옵션에서 해당 기능이 켜져 있거나 꺼져 있는 상태에서도 글 내에서 이 기능을 켜거나 끌 수 있습니다. 글쓰기 페이지에서 모드를 ‘HTML’로 변경한 후, 아래의 코드 중 하나를 추가하세요:
<div class="fraccino-enable-pagecover" hidden></div>대표 사진을 사이트 헤더에 표시하고 싶다면 위의 코드를 추가하세요.
<div class="fraccino-disable-pagecover" hidden></div>반대로 기능을 끄려면 위의 코드를 추가하세요.
반응형
'User's Guide' 카테고리의 다른 글
| 3-7. 글 페이지 설정하기 (1) | 2020.12.29 |
|---|---|
| 3-5-2. 블로그의 사진 헤더 로고 설정하기 (0) | 2020.12.27 |
| 3-5-1. 블로그의 사이트 헤더 설정하기 (0) | 2020.12.26 |
블로그의 정보
프라치노 공책
프라치노