3-9. 사이드바의 기능 설정하기
by 프라치노
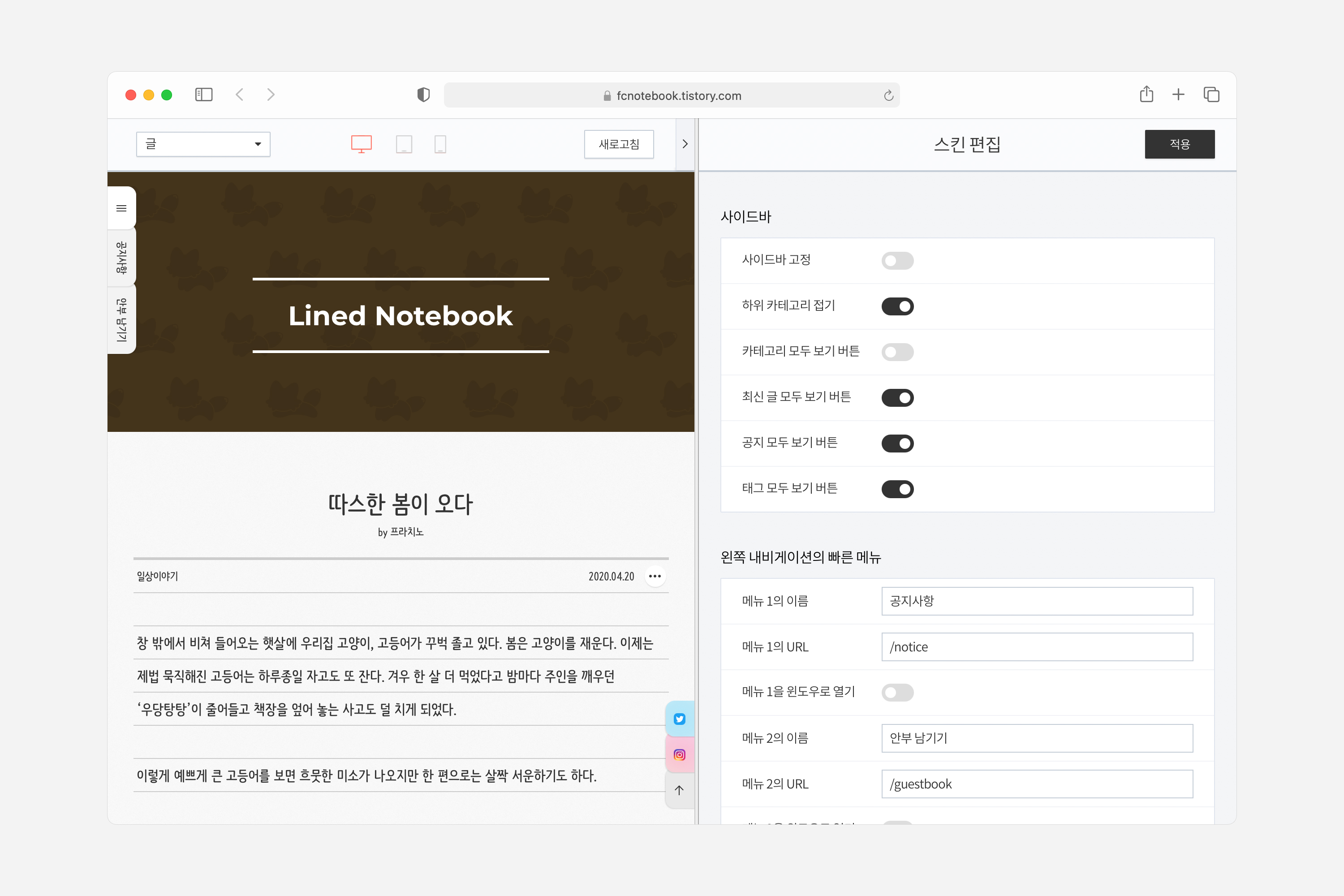
티스토리 스킨, 프라치노 공책은 사이드바를 항상 왼쪽으로 고정하거나, 일부 모듈의 옵션을 설정할 수 있습니다. 이것은 블로그 관리 페이지에서 ‘꾸미기’ 항목의 ‘스킨 편집’으로 이동한 후, ‘사이드바’ 항목에서 찾아볼 수 있습니다.
사이드바 모듈을 설정하는 방법을 찾는다면 ‘사이드바 모듈 설정하기’ 설명서를 참조하세요.
1. 사이드바 고정
이 옵션을 켜면 브라우저 윈도우의 너비가 1,440픽셀 이상일 때 사이드바는 항상 왼쪽에 고정됩니다.
2. 하위 카테고리 접기
‘카테고리’ 모듈의 하위 카테고리를 보이지 않게 접을 수 있습니다.
3. 카테고리 모두 보기 버튼
‘카테고리’ 모듈에 ‘모든 글 모아보기’ 버튼을 표시합니다.
4. 최신 글 모두 보기 버튼
‘최신 글’ 모듈에 ‘모든 글 모아보기’ 버튼을 표시합니다.
5. 공지 전체 보기 버튼
‘공지사항’ 모듈에 ‘공지사항 모아보기’ 버튼을 표시합니다.
6. 태그 전체 보기 버튼
‘태그’ 모듈에 ‘모든 태그 모아보기’ 버튼을 표시합니다.
'User's Guide' 카테고리의 다른 글
| 3-10. 빠른 메뉴와 빠른 링크 설정하기 (1) | 2021.01.02 |
|---|---|
| 3-8. 개발 언어 하이라이트 설정하기 (0) | 2020.12.31 |
| 3-7-1. 자동 목차 생성(TOC) 톺아보기 (4) | 2020.12.30 |
블로그의 정보
프라치노 공책
프라치노